A powerful online table generator and editor that converts between csv, html and markdown. Easy to convert html tables to sql, json, xml, excel, latex tables and text, making the table easier to use. Click on the URL button, Enter URL and Submit. This tool supports loading the HTML File to transform to markdown. Click on the Upload button and select File. HTML to markdown Online works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari.
- Markdown Format Online Word
- Markdown Formatting Guide
- Online Markdown Editor
- Markdown Codes
- Markdown Format Online Converter
- Markdown Format Table
- Markdown Tutorial
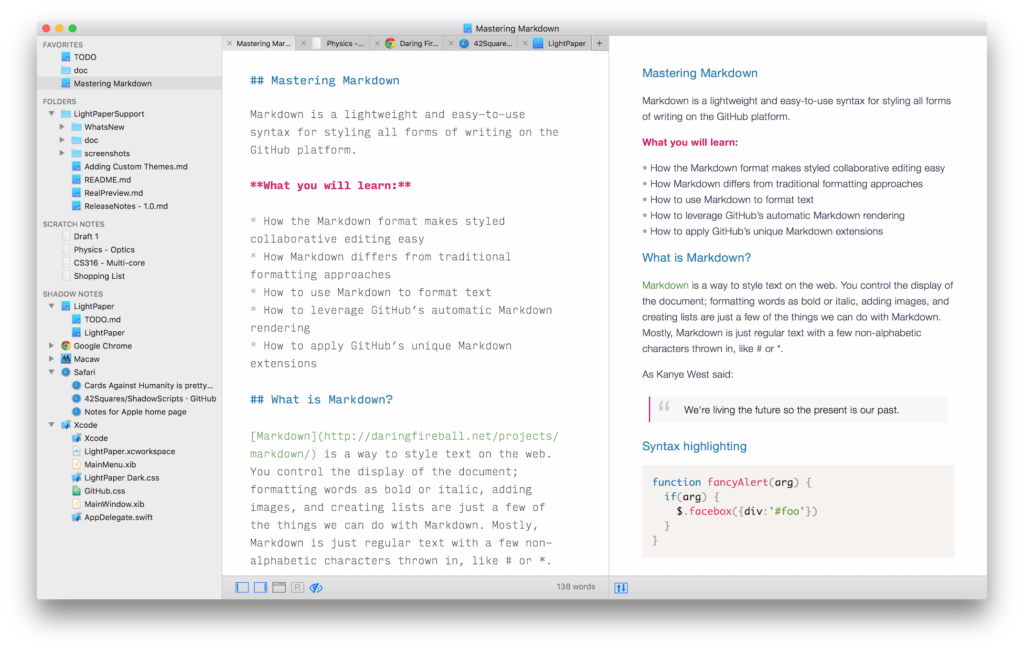
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions
What is Markdown?

Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.

You can use Markdown most places around GitHub:
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
Headers
Emphasis
Lists
Unordered
Ordered
Images

Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
Syntax highlighting

Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:
You can also simply indent your code by four spaces:
Here’s an example of Python code without syntax highlighting:
Task Lists
Markdown Format Online Word
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become:
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
SHA references
Markdown Formatting Guide
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub.
Issue references within a repository
Online Markdown Editor
Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Markdown Codes
Username @mentions
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.
Strikethrough
Markdown Format Online Converter
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Markdown Format Table
Emoji
GitHub supports emoji!
Markdown Tutorial
To see a list of every image we support, check out the Emoji Cheat Sheet.
Last updated Jan 15, 2014
